FormOK で作成したフォームを、自社ホームページやご自身のブログ等に埋め込むことができます。iframeのコードが、それぞれのフォームに自動で生成されていますので、そのコードを埋め込みに利用します。
フォームへURLのリンクで誘導
たとえば、同じフォームをリンクにした場合は、こちらから。
https://formok.com/f/7gq0bwe7
サイトへの埋め込み
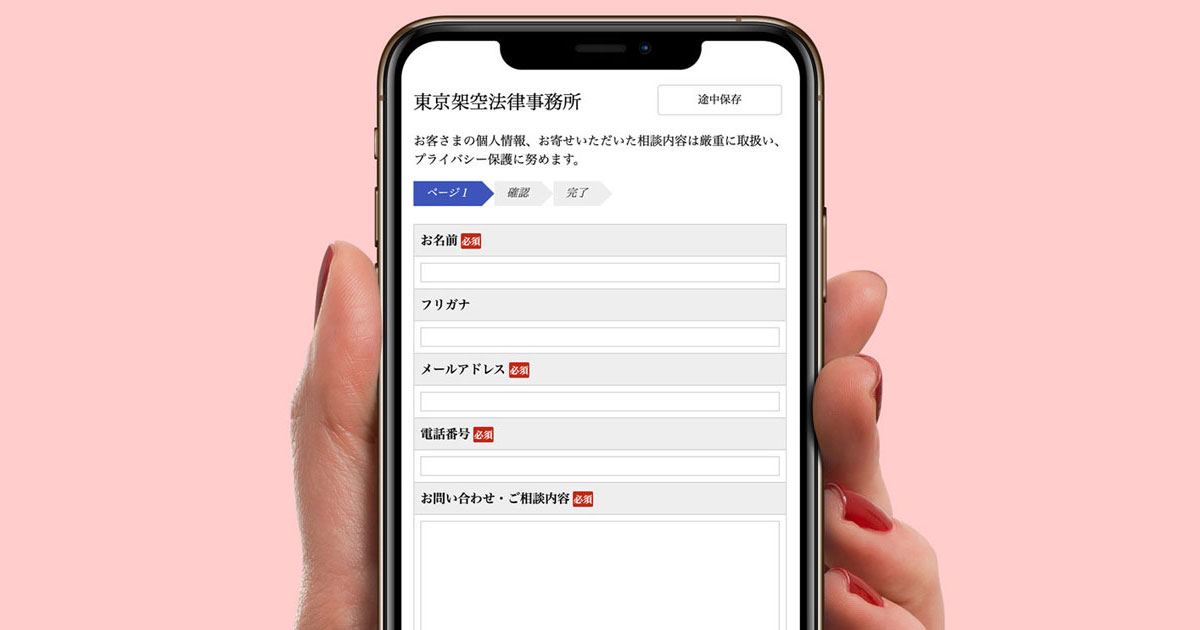
ワードプレスに埋め込んだときには、下記のような見え方になります。
デフォルトのコード上では、
width:100%; height:600px; border:none
と指定されていますので、長めのフォームの場合には、heightを調整していただくと、スクロールせずに、あたかもサイト上にフォームが書かれているかのように見えます。
下記の例では、height を1000pxに指定しています。
サイト埋め込み時のエラー対応
iframeによる埋め込みが、常にうまく動作するとは限りません。母体となるホームページやブログページによる制約があるためです。
ですので、埋め込みを用いた場合でも、同時にダイレクトにフォームURLを提示していただいた方がエンドユーザ様の利便性に資すると考えれます。